更新记录
本教程基于anzhiyu主题修改,如果是小白建议先按照鱼佬文档教程搭建好基本页面在看此教程
顶栏navIcon问题
问题描述
点开展示
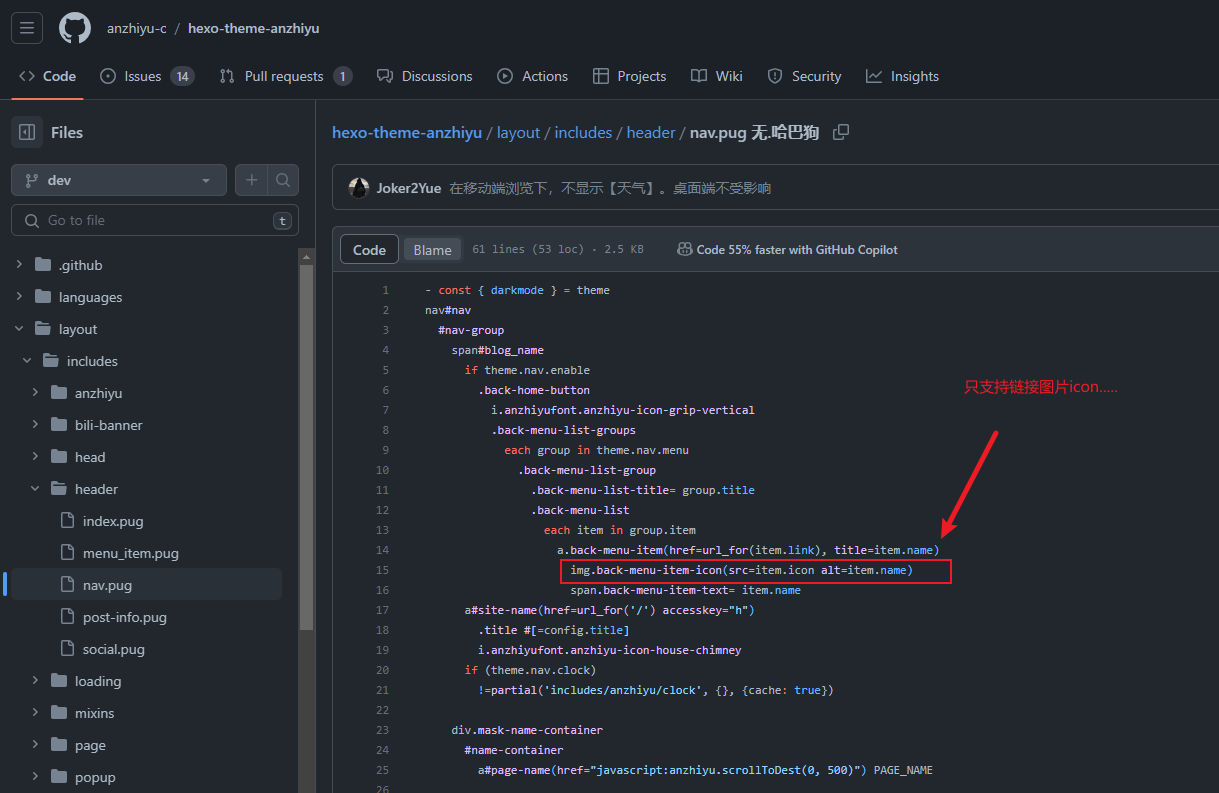
原教程中 nav.meun.item.link下只支持链接图标(也不能算是图标吧,就是图片)
换成anzhiyu-icon-xxx也不行,说明此处并不支持icon的图标
那就只能自己适配了,修改完后的nav可适配 阿里图标、aanzhiyi-icon、fa
anzhiyu主题仓库中此处只有img标签,并不支持icon图标展示 修改nav.pug
文件路径: themes/anzhiyu/layout/includes/header/nav.pug
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| - const { darkmode } = theme
nav#nav
#nav-group
span#blog_name
if theme.nav.enable
.back-home-button
i.anzhiyufont.anzhiyu-icon-grip-vertical
.back-menu-list-groups
+ each group in theme.nav.menu
+ .back-menu-list-group
+ .back-menu-list-title= group.title
+ .back-menu-list
+ each item in group.item
+ - var link = url_for(item.link)
+ - var name = item.name
+ - var iconValue = item.icon
+ - var iconType = "img"
+ - if (iconValue.startsWith("fa"))
+ - var iconType = "fa"
+ - var iconClass = iconValue
+ - var animaValue = item.animaValue ? item.animaValue : 'faa-tada'
+ - else if (iconValue.startsWith("icon"))
+ - var iconType = "icon"
+ - var iconClass = item.iconClass ? item.iconClass : ''
+ - else if (iconValue.startsWith("anzhiyu"))
+ - var iconType = "anzhiyu"
+ - var iconClass = iconValue
+ a.back-menu-item(href=link, title=name)
+ - if (iconType === "fa")
+ i(class=iconClass + ' ' + animaValue)
+ - else if (iconType === "icon")
+ svg.icon(aria-hidden="true" class=iconClass style="width: 24px;height: 24px;")
+ use(xlink:href=`#` + iconValue)
+ - else if (iconType === "anzhiyu")
+ i.anzhiyufont(class=iconClass)
+ - else
+ img.back-menu-item-icon(src=iconValue alt=name)
span.back-menu-item-text= name
a#site-name(href=url_for('/') accesskey="h")
.title #[=config.title]
i.anzhiyufont.anzhiyu-icon-house-chimney
|
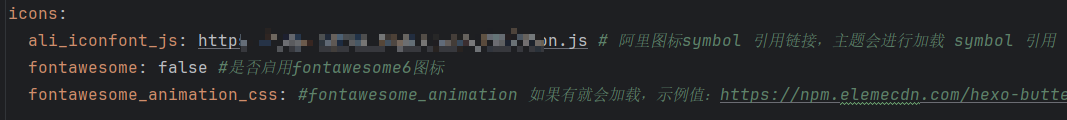
引入自定义阿里图标库
在 _config.anzhiyu.yml中修改icons,填入您自己的icon链接,此处是拿阿里的图标库举例,可根据个人的来
1
2
3
4
| icons:
ali_iconfont_js:
fontawesome: false
fontawesome_animation_css:
|

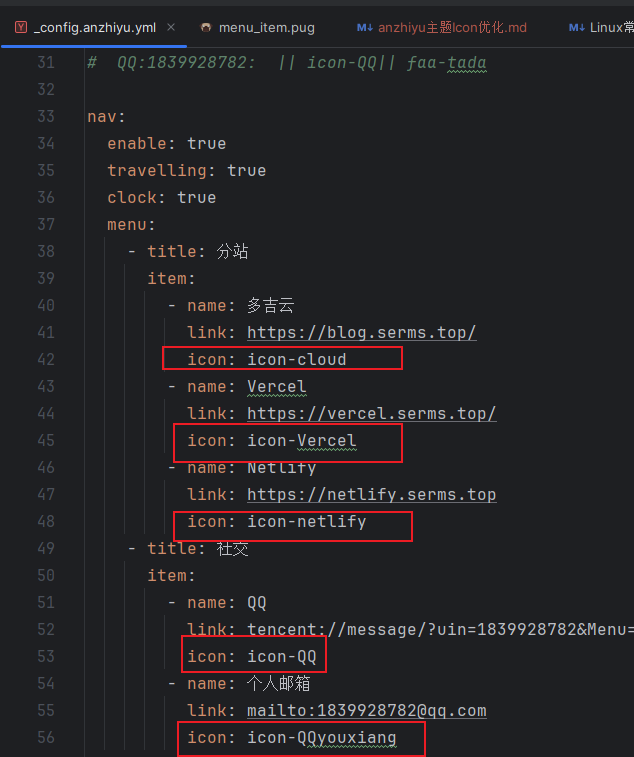
最后的操作
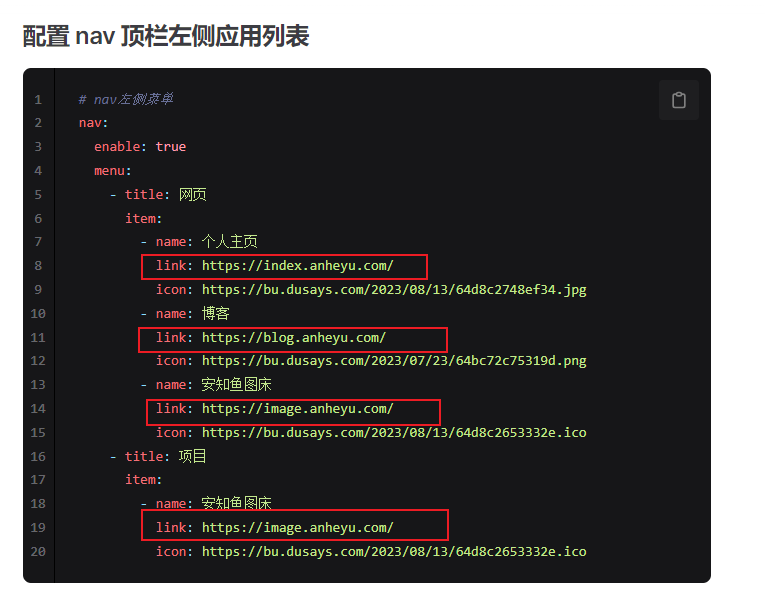
在_config.anzhiyu.yml中修改nav处,填入你的icon即可生效

home_top优化
问题描述
点开展示


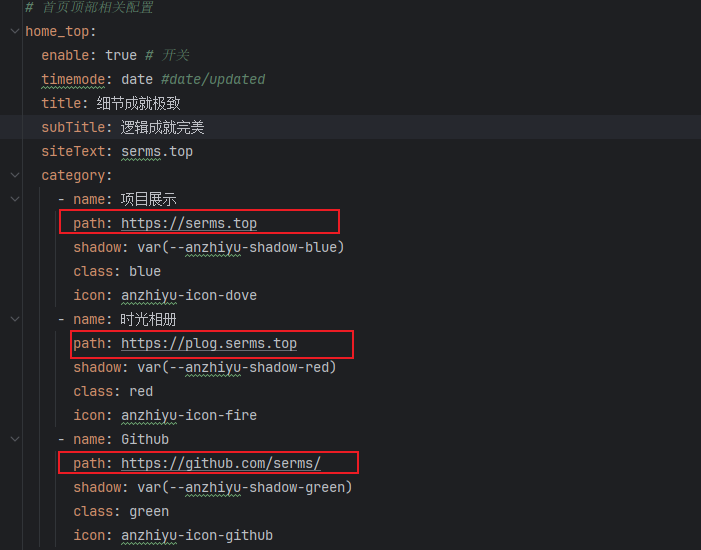
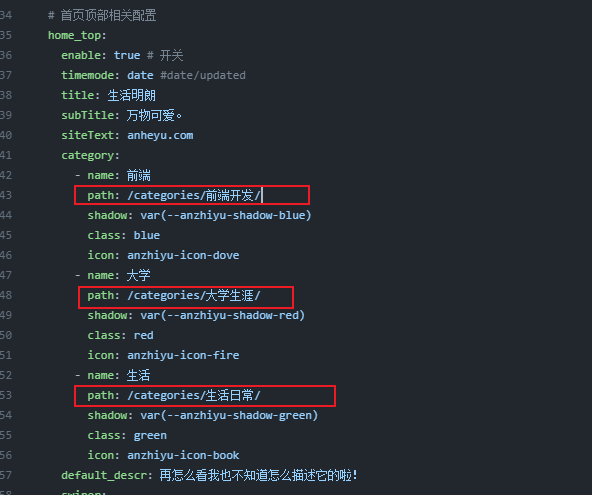
home_top原文地址,在这块的配置是固定的三个分类,前端、大学、生活
链接都是本站跳转,我想让他支持本站跳转的同时,也支持外链跳转
修改top.pug
文件路径: themes/anzhiyu/layout/includes/top/top.pug,在如下位置添加两行即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| .categoryGroup
each item in home_top_config.category
.categoryItem(style=`box-shadow:${item.shadow}`)
+ if (item.path.startsWith("https"))
+ a.categoryButton(href=item.path class=`${item.class}`)
+ span.categoryButtonText=item.name
+ if (item.icon.startsWith("fa"))
+ i(class=`${item.icon}`)
+ else if (item.icon.startsWith("icon"))
+ svg.icon(aria-hidden="true")
+ use(xlink:href=`#` + item.icon)
+ else if (item.icon.startsWith("anzhiyu"))
+ i.anzhiyufont(class=`${item.icon}`)
+ else
a.categoryButton(onclick=`pjax.loadUrl("${item.path}");` href='javascript:void(0);' class=`${item.class}`)
span.categoryButtonText=item.name
if (item.icon.startsWith("fa"))
i(class=`${item.icon}`)
else if (item.icon.startsWith("icon"))
svg.icon(aria-hidden="true")
use(xlink:href=`#`+ item.icon)
else if (item.icon.startsWith("anzhiyu"))
i.anzhiyufont(class=`${item.icon}`)
|
效果展示
path可改为外链地址及分类名称地址,修改后再次点击三大分类时,如果path为外链地址将会跳转到别的网站